Trends are everywhere. From the latest super foods, to clothes, to hobbies. There are also trends in technology, more specifically web design. You may not notice the trends when casually browsing the web, but they are there and they are drawing you in. 2017 will be full of new trends and refreshed trends that you may have seen in the past. Here is a glimpse of what is to come in the near future of web design.
1. Cinemagraphs
(source: https://premium.wpmudev.org/blog/web-design-trends-2017/)
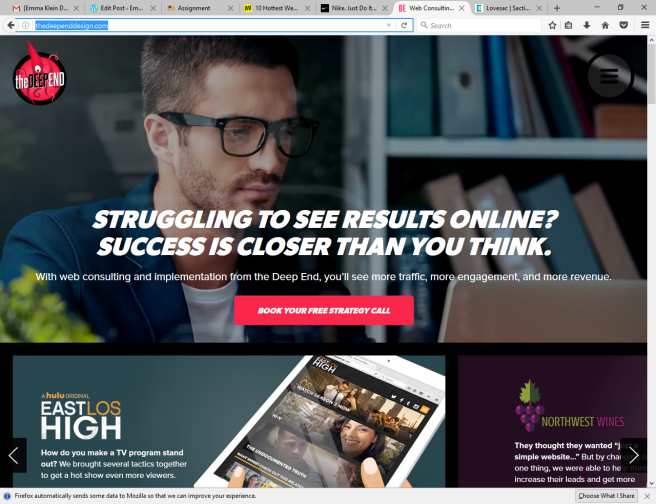
Cinemapgraphs are making an appearance in many websites already. They are composed of a still image that has a moving component, generally in a loop.
Example: http://thedeependdesign.com/ The homepage of The Deep End Design features a cinemagraph right at the top of the page. The image is still with a moving train in the reflection of the glass.

2. BOLD Typography
(source: https://premium.wpmudev.org/blog/web-design-trends-2017/)
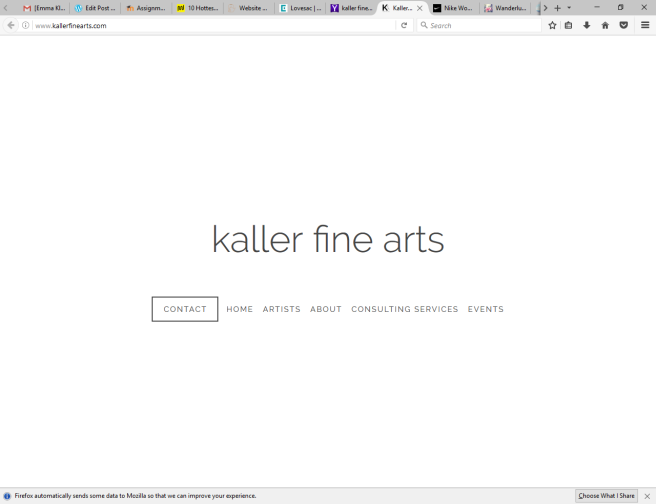
Creative typography was a trend throughout 2016, and it is not stopping there. Take a look around at your favorite websites and pay attention to what they are doing with type.
Example: http://www.kallerfinearts.com/ uses type only for the home page, giving it no other choice than to stand out!

3. Less Stock Photos
(source: https://www.zazzlemedia.co.uk/blog/digital-design-trends/)
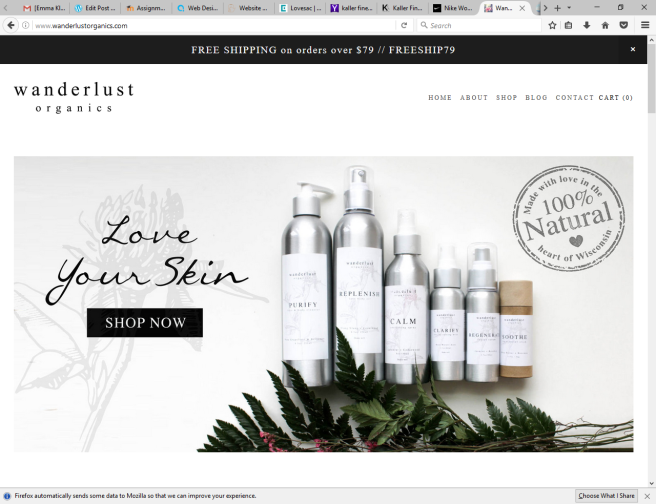
The audience seeks authenticity. It is usually pretty obvious when companies are using stick photos and when they are using images just for their site. People like to see originality.
Example: http://www.wanderlustorganics.com/ uses all original product and nature photography instead of using stock photos to represent their brand.

4. Video and Animation
(source: https://www.zazzlemedia.co.uk/blog/digital-design-trends/)
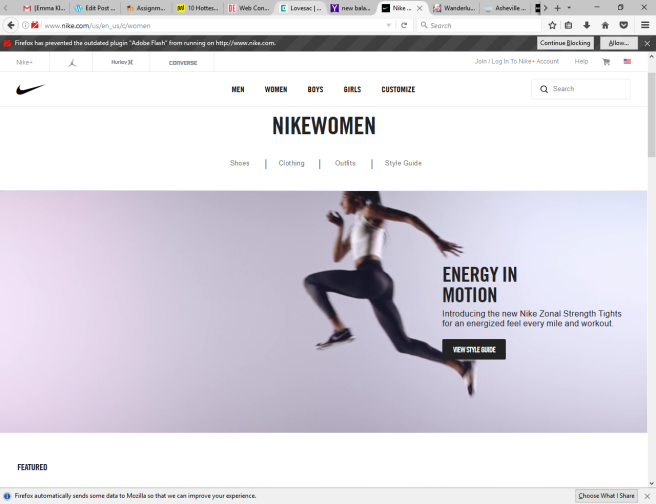
Video and animation are ruling the web. The best way to demonstrate a product or service is to see in in action. Videos are eye-catching, informative, and creative.
Example: http://www.nike.com/us/en_us/ uses a Hero video of their products being put to use with motion and exercise. That is what the audience is looking for when visiting the Nike site.

With the good, comes the bad…
Too much JavaScript
(source: http://www.awwwards.com/be-careful-about-these-6-web-design-trends-in-2016.html)
Sometimes getting too fancy has a negative affect on the user experience. It slows down the site and affects functionality.
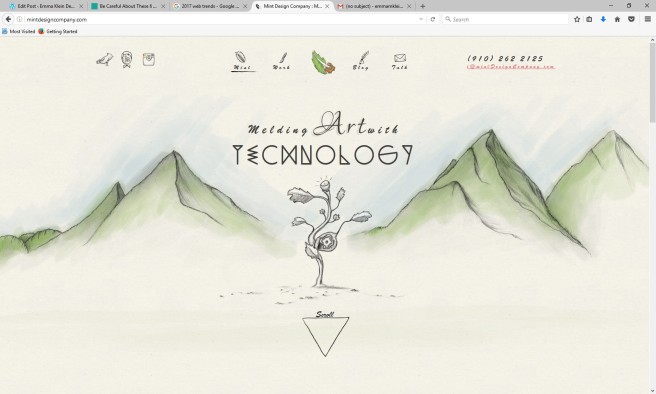
Example: http://mintdesigncompany.com/ While the Website is absolutely beautiful, the extreme use of animation does increase loading time and makes usability confusing.

Thanks for taking a look at my favorite Web design trends for 2017! Comment below what you are looking forward to seeing this year!
